画像にアフィリエイトリンクを貼る方法を紹介しています。

ちなみに、普通の画像、↑のアイキャッチのようなボタン画像、それぞれにアフィリエイトリンクを貼る方法は一緒です。
なお、成約率を高める極意(方法)も紹介しているので参考にしてみてください。
この記事を書いている人

ak(”えーけー”と呼んでください)
2011年からアフィリエイト開始。
大学中退→アパレル販売員→営業・MD→EC→情報販売・ASP下請け→ブログ起業・情報販売(2011~)
toC向けWEBマーケ(SEO・アフィリエイト)・コピーライティングに特化した事業を行っています
王道のアフィリエイト手法を行いつつも、初心者や弱者でも十分に収益を上げられるアフィリエイト手法をメインにブログアフィリエイトで稼いでいます。
強者と戦わない初心者向けの弱者の戦略を行うアフィリエイト専門家、と覚えておいてもらうと嬉しいです。
画像にアフィリエイトリンクを貼る方法
画像にアフィリエイトリンクを貼る方法は、言葉だけで言えば、画像のimgタグをhrefタグで囲む、それだけです。
例えば、以下の普通の画像と、そしてボタン画像は押しても、何も起こりません。


押してみても何も変化しない状況が分かると思います。この2つのimgタグソースは以下のようになっています。
<img src="https://akihanzawa.com/wp-content/uploads/2020/06/168-02.jpg" alt="ウェブセールスライティング習得ハンドブックの画像" width="600" height="450" class="size-full wp-image-431" />
<img src="https://akihanzawa.com/wp-content/uploads/2020/05/140-03.png" alt="コンバージョンボタンの画像キャプションのある例の画像" width="390" height="80" class="size-full wp-image-366" />
このimgタグに、以下のように<a href=""></a>で囲んで、赤くなっている箇所にアフィリエイトリンクのコードを入れると画像にアフィリエイトリンクが貼れるようになります。
<a href="アフィリエイトリンク"><img src="https://akihanzawa.com/wp-content/uploads/2020/06/168-02.jpg" alt="ウェブセールスライティング習得ハンドブックの画像" width="600" height="450" class="size-full wp-image-431" /></a>
<a href="アフィリエイトリンク"><img src="https://akihanzawa.com/wp-content/uploads/2020/05/140-03.png" alt="コンバージョンボタンの画像キャプションのある例の画像" width="390" height="80" class="size-full wp-image-366" /></a>
実際に↓の画像にウェブセールスライティング習得ハンドブックのアフィリエイトリンクを貼ってみました。画像を押してみてください。
押してみると遷移するのが分かると思います。
※セールスを学ぶ人にオススメの本で、550円で買えるうちに買っておくことをおすすめ(急な売り込み…)詳しいレビュー感想は→https://akihanzawa.com/196/
なので、imgタグをhrefタグで囲めば、画像にアフィリエイトリンクを貼ることができるわけです。
ボタン画像の場合は少し例外あり
ちなみに蛇足ですが、ボタン画像にアフィリエイトリンクを貼る場合については、ワードプレスの場合、テーマ・テンプレートごとで専用のボタンのショートコードがあったりします。
例えば、以下は、僕の使っている賢威というワードプレステンプレート(HTMLテンプレートもあり)のショートコードのボタンです。

 のコンバージョンボタンのキャプチャ
のコンバージョンボタンのキャプチャこういったボタンのショートコードにアフィリエイトリンクを貼り付ける方法は、ワードプレスのテーマ・テンプレートで異なります。
なので、ワードプレスのテーマ・テンプレートごとにあるボタン画像を使ったショートコードにアフィリエイトリンクを貼る場合は、各テーマ・テンプレートに準拠するようにしてください。
画像にアフィリエイトリンクを貼る方法の応用1-文字を入れて注目させる
なお、普通の画像にアフィリエイトリンクを貼る場合は、必ず画像直下に文字入れ(キャプション)をしておく事をオススメします(文字自体にアフィリエイトリンクを貼っても良いでしょう)。
例えば、以下のような感じで、画像下に文字を入れ・文字自体にアフィリエイトリンクを貼っておくと、文字自体も注目されやすくなり、クリックもされやすいです。

すでにこのブログの色々な記事(↓の記事など)でも触れていますが、画像の直下にある文字は本文の文章よりも読まれやすいです。
広告で有名なデイビッドオグルヴィも同じようなことを言っています。
画像のキャプション(文字・説明文)を読む人の数は、本文の文章を読む人の2倍いる。
デイビッド・オグルヴィ
なので、普通の画像(商品画像含め)などにアフィリエイトリンクを貼る場合には、画像の直下に文字入れ(キャプション)をし、その文字にもアフィリエイトリンクを貼っておきましょう。
アフィリエイトリンクがクリックされる確率がグンと上がります。
画像にアフィリエイトリンクを貼る方法の応用2-ボタン画像ならマイクロコピーを入れて成約率を高める!
そして、3つ目がボタン画像にアフィリエイトリンクを貼る場合にはマイクロコピーに気を付け、成約率を高めるようにしましょう。
マイクロコピーについては、例えば、すでに例に出したボタン画像のキャプションに以下のような、成約につながる文言を書きこむことをマイクロコピーと言います。

※ボタン下の文言がマイクロコピー
詳しくは、「マイクロコピー」という本を読んでもらうと理解できるかと。
一応、ポイントとしては、すぐに申し込まないといけない状況を表す文言を入れることが重要です。
なので、ボタン画像でアフィリエイトリンクを貼る際には覚えておきましょう。
ボタン画像のアフィリエイトリンクを貼る場合は報酬を発生させやすい3通りの色を選ぶ
また、ボタン画像をアフィリエイトリンクに使う場合には、以下の3通りのボタンの色を試すことをオススメします。
- 緑色にする
- ブログメインカラーと同じにする
- ブログメインカラーの反対色・補色にする
詳細については「アフィリエイトリンクの報酬の発生しやすい貼り方」で触れているので別途確認してほしいですが、
個人的には、ブログのメインカラー(見出しの色など)の反対色の補色が好みで、効果も出ています。
結局、この辺りはテストしてみないと分からないので、アフィリエイトリンクを載せている記事に3通りのボタンの色を2週間~1カ月単位で試してみたりすることをオススメします。
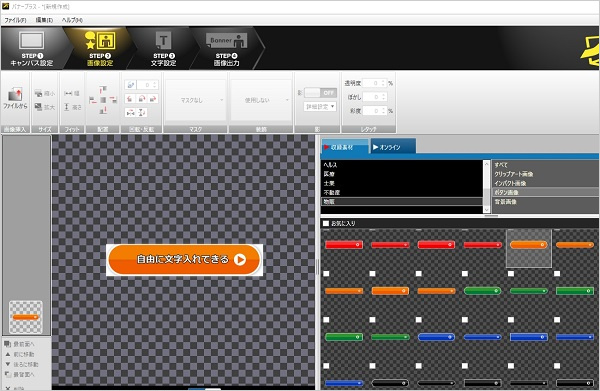
なお、もしボタン画像のデザインに困った場合は「バナープラス
![]() 」という有料画像編集ソフトの中にボタンデザインが豊富にあるのでオススメです。
」という有料画像編集ソフトの中にボタンデザインが豊富にあるのでオススメです。

今、挙げた緑のボタン含め、色々な色のボタン画像のアフィリエイトリンクを作成する際には非常に使えるソフトです。
なので、「アフィリエイト報酬初報酬を上げたい」「アフィリエイトの成約率を高めたい」という方にはバナープラスはオススメです。
是非、あなたのブログにバナープラスを活用して、報酬を上げていってください。
以上、画像にアフィリエイトリンクを貼る方法の解説でした。
クリック解析ツールを設置して、本当の人間がクリックしているかどうか調べる
アフィリエイトするうえで、アフィリエイトリンクがしっかりとクリックされているかは非常に重要です。ただ、ASPなどで見れるリンクのクリックはボット(機械)クリックが多く混ざっているので、正確には計測が出来ません。
アフィリエイトリンクがクリックされない時の対処法を学ぶ
クリック解析の設置が終って、いざアフィリエイトリンクがクリックされていない...というのはよくあることです。クリックされない原因はアフィリエイトリンクの数など色々な原因があります。
アフィリエイトリンクの報酬の発生しやすい貼り方について学ぶ
一応、アフィリエイトリンクの報酬の発生しやすい貼り方も実はあります。アフィリエイトリンクがクリックされない時の対処法と合わせて読んでおくと良いでしょう。
画像にアフィリエイトリンクを貼る方法を学ぶ
画像にアフィリエイトリンクを貼る方法を学ぶと、アフィリエイトリンクの見せ方次第で売上は大幅に変わります。成約率を高める方法も解説しているので参考にしてみてください。
アフィリエイトのおすすめ教材・ノウハウとツール(S評価格付け)を知る

S評価の格付けの基準はノウハウの再現性、価格以上の価値があるか、大切な人に本当に勧められるか?の3点で選んでいます。必ず購入しておくべきノウハウです。
アフィリエイトを始める際に初心者が準備・用意するも・心構えを学ぶ

アフィリエイトやアドセンスブログなどのネットビジネスを始めるにあたって、初心者の方が準備・用意するものを(ツールなど)や心構えを解説。パソコン、フリーメールアドレス、ウェブブラウザ、ネット銀行など紹介しています。
アフィリエイトの情報商材について知る

アフィリエイトの情報商材とは?という疑問について解説。そもそも情報商材の必要性や、本との違い、アフィリエイトの情報商材の大まかなジャンルなどについて語っています。
アフィリエイトの情報商材ランキングを確認する

優良なアフィリエイトの情報商材をランキング形式で紹介。WordPressテンプレートやメルマガノウハウもついているブログアフィリエイトの王道教材がおすすめです。
ブログアフィリエイトの文章ノウハウ・コツを学ぶ

ブログアフィリエイトにおけるライティングの色・装飾、画像と文章の順番、タイトルの決め方、導入文やディスクリプションの書き方などのノウハウ・コツを紹介しています。
ブログアフィリエイトSEO対策を学ぶ

ブログアフィリエイトのSEO対策について、おすすめのSEO対策本、キーワードの種類、無料ブログの活用法などを紹介しています。
ブログアフィリエイトの画像最適化を学ぶ

ブログアフィリエイトで画像の最適化は実は結構重要です。掲載する画像の見せ方のコツ、文字入れ方法、アイキャッチの作成法、そしてブログ画像のSEO対策など...画像一つとってもやることは多いです。
アフィリエイトの成約率を上げる方法を学ぶ

アフィリエイトの成約率を上げる方法は、そもそもちゃんと解析できているか?という点が大前提です。そこから初めて、報酬の発生しやすい貼り方、広告効果のある配置、ボタンの色は何色にすべきか?などの対策が生きてきます。
アフィリエイトに必要なスキルを学ぶ

アフィリエイトに必要なスキルはSEO、文章、デザインなど色々ありますが、HTML、PHPだったりも学んでおくとより稼ぎやすくなります。ただ、1~100まで学ぶ必要はなく、必要なことだけ学んでいくことをオススメします。必要なことだけを書いています。
アフィリエイトのリサーチ方法を学ぶ

アフィリエイトのリサーチには売れる商材のリサーチ、ライバルのリサーチ、そして早く稼ぐ為のニッチな需要やジャンルのリサーチがあります。加えて、得意分野がない人がアフィリエイトする上でのおすすめの案件のリサーチ法も紹介しています。
アフィリエイトのSNS活用法を学ぶ

アフィリエイトのSNSの活用は、基本はサイト・ブログに誘導する方法で行うことがオススメ。プラットフォームを媒体にしてしまうと、無料ブログのように消される可能性もあるからです。ブログ・サイトと連動させたTwitter、FacebookなどのSNSを活用したアフィリエイトの方法について解説しています。
アフィリエイトASPの比較

色々なASPがありますが、案件やジャンルごとに強い・弱いというのはあります。レンタルサーバーならこのASP、ファッション案件ならこのASPなど、具体例を出して説明しています。また、初心者向けのASPも紹介しているので参考にしてみてください。
Topへ→アフィリエイトの成約率を上げる方法【1から10まで伝授】
サイトTopへ→ブログで月1万円稼ぐ!ak式
