ブログ画像のタイミングの基本について解説しています。

ブログ画像のタイミングは、ブログ冒頭のアイキャッチ、そして、ブログ本文では4±1ルールの2つが参考になると思います。
4±1ルールについては、僕自身が勝手に言っているだけですが、心理学を用いたエビデンスが元となっている方法です。
また、画像のタイミングとして関連することで、バナー広告(画像広告)を使う場合の注意点も挙げているので、今日からあなたのブログに反映させてみてください。
この記事を書いている人

ak(”えーけー”と呼んでください)
2011年からアフィリエイト開始。
大学中退→アパレル販売員→営業・MD→EC→情報販売・ASP下請け→ブログ起業・情報販売(2011~)
toC向けWEBマーケ(SEO・アフィリエイト)・コピーライティングに特化した事業を行っています
王道のアフィリエイト手法を行いつつも、初心者や弱者でも十分に収益を上げられるアフィリエイト手法をメインにブログアフィリエイトで稼いでいます。
強者と戦わない初心者向けの弱者の戦略を行うアフィリエイト専門家、と覚えておいてもらうと嬉しいです。
ブログ画像のタイミング-先頭のアイキャッチは2つの”視覚的”な意味で重要
ブログ画像のタイミングとして、まずは必ずブログ冒頭のタイミングでアイキャッチ画像は設定しておくようにしてください。
理由としては以下の2つの意味で、”視覚的”に非常に重要だからです。
- 画像周辺の文字は最も目がいきやすい”視覚的”に重要な場所
- ブログ冒頭のアイキャッチ画像は”視覚的”なSEOに非常に重要な要素
画像周辺(特に画像直下)の文字や説明文は、通常の本文の文章よりも読まれる可能性が2倍高いと言われています。
画像のキャプション(文字・説明文)を読む人の数は、本文の文章を読む人の2倍いる。
デイビッド・オグルヴィ
特に、ブログの中でも商品レビュー記事の場合は、必ず冒頭のタイミングでアイキャッチ画像を設定しておきましょう。
こういった商品レビューのブログ冒頭のアイキャッチ画像の直下の文字や文章には、その商品の一番のベネフィット(商品を使うことで得られる効果や効能など)を書くようにしてください。
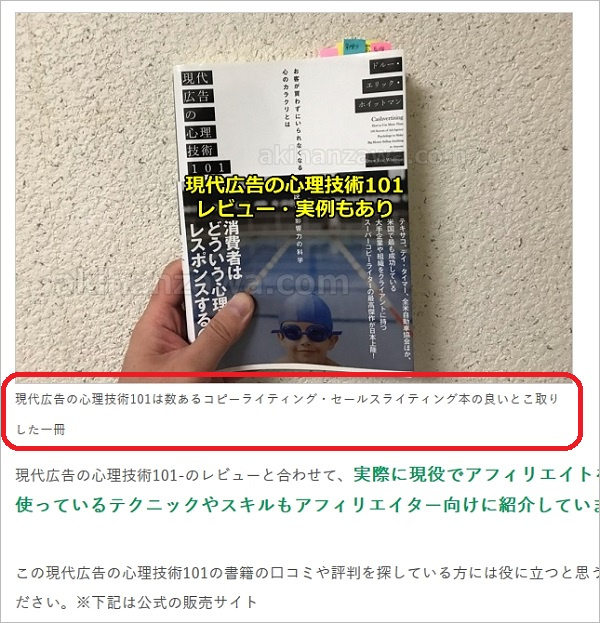
例えば、↓の画像は僕のブログのレビュー記事の冒頭のアイキャッチ画像です。

アイキャッチ画像のキャプションに、現代広告の心理技術101の一番のベネフィットを書いているのが分かると思います。
補足しておくと、一番最初に目にした情報が、人の頭に最も強く印象付けられると言われています。
これを心理学では初頭効果、行動経済学では恣意の一貫性という言い方をします。
その為、ブログ冒頭のアイキャッチ画像を見せるタイミングで、最も目にいく可能性の高い画像キャプションや画像直下の文字情報・文章に、一番訴求したい情報を載せることが非常に効果があるわけです。
なお、これに近いことをダニエル・スターチも言っています。
ヘッドライン(記事の一番上の見出し・一番のベネフィット)は写真の下や絵の下に置く。見る人の視線はまず写真や絵に向かい、それから下へ移動していくからだ。
引用元:ダニエル・スターチ(広告の理論と実際)
ダニエル・スターチが1917年に出版した「広告の理論と実際」で語っていることで、すでに100年以上も前から、同じようなことが言われているようです。
なので、必ずブログの冒頭のタイミングでアイキャッチを置き、そして画像キャプションや直下の文章には、そのブログ記事で一番訴求したい情報を書くようにしてください。
画像キャプションの書き方については「ブログ画像キャプションの書き方※準備中」に詳しく書いているので、参考にしてみてください。
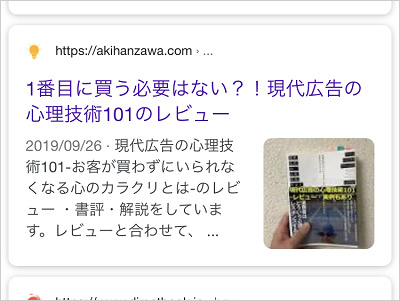
また、2つめとしては、ブログの先頭にあるアイキャッチ画像は、そのままスマートフォンのGoogleの検索結果に、以下のように、ブログ記事の画像として自動で抽出されることがあります。

表示されるかどうかはGoogle次第ではありますが、ブログ冒頭のタイミングのアイキャッチ画像は”視覚的”なSEOにも重要なことが分かると思います。
他のブログ・サイトがアイキャッチ画像を設定していなければ、比較すると、画像ありの情報のほうが目立ちます※。
※ワン・トゥ・ワン・インタラクティブ社の行った調査では、Googleの通常の文字情報だけの検索よりも、ユニバーサル検索(画像検索)のほうが、ユーザーの目を引き、感情への働きかけが高いことが分かっている。
なので、必ずブログ冒頭のタイミングでアイキャッチ画像の設定はしておくようにしてください。
ブログ画像のタイミング-本文では4±1ルールを意識・初心者は1:1ルールを意識
次にブログの画像のタイミングとして、本文の中でどういったタイミングで挿入するかについても気になるかと思います。
僕の場合、4±1のルールを意識して”画像など”入れるタイミングを決めています。
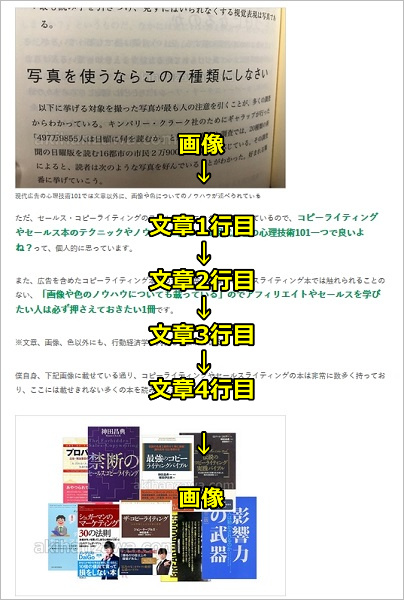
言葉では分かりづらいと思うので、下記の画像を見てください。

画像→文章4行→画像のようなタイミングで、画像が入っていることが分かると思います※キャプションは除く。
簡単に言うと、文章を1~3行、1~4行、1~5行書いたタイミングで、なるべく”画像など”を入れるようにしているのです。
(あくまでも、それぞれ最大3行~5行なので、1行、2行で画像というタイミングでもOK)
この4±1行の文章ごとのタイミングで”画像など”を入れる理由としては、2001年にミズーリ大学のネルソン・コーワンが行った短期記憶の実験の内容を参考にしています。
※ネルソン・コーワンの研究以外にも、マイアミ大学のケイレブ・エバレットのアマゾンのムンドゥルク族・ピダハン族の研究でも同じような4±1に似た数字の研究がある
1956年にジョージミラーが短期記憶のマジカルナンバー7±2を提唱したが、実際には4±1という結果となった(意訳)
引用元:The magical number 4 in short-term memory: A reconsideration of mental storage capacity
単純に、この4±1のルールをブログの文章と”画像など”を入れるタイミングに応用しているだけです。
極端な話ですが、10行続けて書かれている文章よりも、「3~5行の文章→画像→文章~」となっているほうが読みやすいですよね?
長らくこのルールを意識して、ブログアフィリエイトで文章を書いて生活はしているので、実証済みと言えます(もちろん、このルールだけが、すべてではありませんが)。
ただ、注意点としては、先ほどから何故”画像など”という表現を使っているかというと、これには訳があります。
実際には画像だけではなく、すでにこの本文でも使っている↓のようなリストタグ、引用タグ、スモールタグなどの画像とは違った表現方法も、4±1のルールの中で意識して使っているからです。
- リストタグ
- リストタグ
引用タグ引用タグ引用タグ
スモールタグは文字を小さくする。長い米印を使う文章を書く場合は、スモールタグで括るようにしています。
ただ、こういった画像、そしてタグの使い方も含め、厳密に4±1のルールに、のっとりすぎるのもよくありません。
何ら脈絡のない場所で、5行文章書いて適当にフリーのイメージ画像を挿入したり、よく分からないところでリストタグを使ってしまうというのは、ブログコンテンツを作るうえでは本末転倒です。
なので、4±1のルールを程よく参考にしたタイミングで、画像含めタグなども活用していってください。
初心者は1:1ルールを意識
また、4±1のルールだとややこしいと思う人もいるでしょう。
そういった場合は、1見出しに画像1枚の「1:1のルール」を意識するようにしてください。
見出しが3つのブログ記事であれば、アイキャッチの1枚、各見出しに3枚の画像を用意しておくようにしましょう。
なお、「1:1ルール」を裏付けるようなモノとは少し違いますが、アメリカの消費者動向調査会社Roper Starch Worldwide Companyの2000人の消費者に行った新聞広告のアンケートでは以下のような結果が出ています。
- 視覚表現(画像)が4~9個ある広告は視覚表現のない広告よりも30%以上注目度が高い
- 視覚表現が10個以上ある広告は視覚表現のない広告よりも55%以上注目度が高い
- 視覚表現が10個以上ある広告は視覚表現のない広告よりも70%以上読まれている
新聞とブログでは媒体はリアルとデジタルでは違いますが、ブログも同じように視覚表現(画像)は多いことに越したことはないでしょう。
なので、1見出しに1枚と言わず、必要であれば1見出しに2枚以上、必要な画像を使って、分かりやすく売れるブログにしましょう。
ブログ画像のタイミング-バナー広告を使うときの注意点
ブログ画像のタイミングとして、バナー広告を使う時の注意点が一つあります。
それは、画像とバナー広告を近づけすぎないということです。
※バナー広告というのは、以下のような画像の広告のこと。
特に、グーグルアドセンスなどのクリック報酬型広告などのバナー広告を使っている場合には、画像とバナー広告が近くなりすぎることで、クリックスルー(クリックされにくくなる)率が高まると言われています。
バナー広告が記事の一部分(ようはブログ記事の中の画像)という認識をされてしまい、クリックできるモノではないという印象を与えるからではないか?という結論に至っているようです。
(近づけすぎないということで言えば、すでに↑で説明している4±1のルールを使えば、画像とバナー広告は近づけすぎないように出来ると思います)
バナー広告がブログ記事の画像という認識をされてしまうのは、バナーの形も一つ原因と考えられるでしょう。
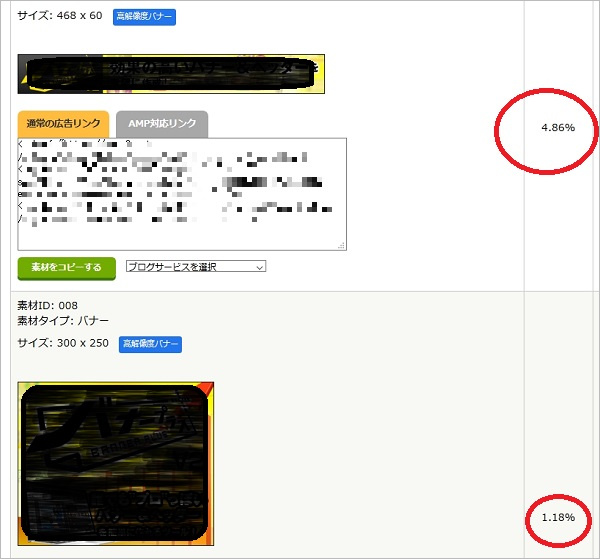
例えば、↓の画像は、ある広告のバナーの形別の広告クリック率を表したものです。

赤色で囲っている数字はクリック率ですが、横長の480×60のバナー広告のほうが、300×250の広告よりもクリック率が高いのが分かると思います。
パソコン画面で見るとピンと来ないですが、スマートフォンで見た際には、300×250のバナー広告は、ブログ記事の画像とほぼ同じ形になってしまいます。
その為、似た形の画像という認識が出てしまうため、クリックされにくくなる可能性が高いと推測が出来ます。
なので、仮にどうしても画像の近くにバナー広告を置かなければいけない場合には、なるべく画像と形が似ない横長のバナー広告などを置くようにしましょう。
とりあえず、ブログ画像のタイミングについては、以下の3つの要点を必ず意識したうえで画像をブログに入れ、必ず今日から実行してみましょう。
- 冒頭のアイキャッチ画像
- 文章4±1行のルール
- バナー広告は画像に近づけすぎない
なお、ブログ画像のタイミングが気になっている人であれば、ブログ画像の使い方・見せ方の参考になる事例が豊富に載っている「脳科学マーケティング」という本はオススメです。

例えば、以下のようなブログの画像に関する即使えるノウハウが載っています。
- ブログ閲覧者の注意を引きたければ〇〇の写真を使う
- ブログ閲覧者に〇〇体験できる写真を使う
- 画像のメッセージは〇〇に寄せるなど…
※○○の部分は販売ページに載っているので確認してみてください。
もちろん、ブログ画像のノウハウだけでなく、ブログに活かせる脳が喜ぶセールスライティングのノウハウも載っているので、是非、脳科学マーケティングに載っているノウハウを、あなたのブログに活用してみてください。
ブログ画像アイキャッチの作成のコツを学ぶ
ブログ冒頭アイキャッチ画像は、記事内容を端的に伝え、さらにブログの本文まで読み続けてもらったりするために非常に重要な要素。
ブログ画像の文字入れについて学ぶ
ブログ画像には文字を入れておくと検索結果で目立ちます。特に、アイキャッチ画像を作る際には視覚的に見やすい以上に、ユーザーが気になり、クリックがされやすいような文字情報入れておくと効果的。
ブログに使う写真・画像の原則(コツ)を学ぶ
ブログの写真・画像には3つの原則(コツ)があります。めちゃくちゃ綺麗に取れとかの技術的に高いレベルを要求されるものではありません。
ブログの画像の必要性を学ぶ
結論、ブログに画像は必要です。ある広告調査では画像はブログ含めた広告に良い影響を及ぼすことが分かっています。検索エンジンで集客する場合にも、画像での視覚的な集客も行えるため、絶対に必要と言えます。
ブログ画像を挿入するタイミングを学ぶ
ブログに画像を挿入するタイミングは自由ですが、短期記憶と関係するところで言うと、3~5行文章を書くたびに画像を挿入することが望ましいです。もちろん、初心者向けに1:1のルールなどもあるので参考にしてみてください。
ブログ写真・画像の統一感について学ぶ
ブログで使う写真・画像には一定の統一感は大事です。ただ、同じような画像やデザインを施したモノを使えというわけではありません。ちょっとしたレイアウト・デザインの工夫が必要だったりします。
ブログ画像キャプションについて学ぶ
ブログに限らず画像直下にある文字は本文よりも2倍読まれていると言われています。その為、ブログの画像の下にも文字(キャプション)を必ず入れておきましょう。
ブログ画像のサイズについて学ぶ
ブログ画像のサイズに特に決まりはありませんが、黄金比を知っておくと良いかもしれません。ブログの場合、テンプレートなども変更することもあるので、黄金比のほうが潰しが効くのでオススメです。
アフィリエイトのおすすめ教材・ノウハウとツール(S評価格付け)を知る

S評価の格付けの基準はノウハウの再現性、価格以上の価値があるか、大切な人に本当に勧められるか?の3点で選んでいます。必ず購入しておくべきノウハウです。
アフィリエイトを始める際に初心者が準備・用意するも・心構えを学ぶ

アフィリエイトやアドセンスブログなどのネットビジネスを始めるにあたって、初心者の方が準備・用意するものを(ツールなど)や心構えを解説。パソコン、フリーメールアドレス、ウェブブラウザ、ネット銀行など紹介しています。
アフィリエイトの情報商材について知る

アフィリエイトの情報商材とは?という疑問について解説。そもそも情報商材の必要性や、本との違い、アフィリエイトの情報商材の大まかなジャンルなどについて語っています。
アフィリエイトの情報商材ランキングを確認する

優良なアフィリエイトの情報商材をランキング形式で紹介。WordPressテンプレートやメルマガノウハウもついているブログアフィリエイトの王道教材がおすすめです。
ブログアフィリエイトの文章ノウハウ・コツを学ぶ

ブログアフィリエイトにおけるライティングの色・装飾、画像と文章の順番、タイトルの決め方、導入文やディスクリプションの書き方などのノウハウ・コツを紹介しています。
ブログアフィリエイトSEO対策を学ぶ

ブログアフィリエイトのSEO対策について、おすすめのSEO対策本、キーワードの種類、無料ブログの活用法などを紹介しています。
ブログアフィリエイトの画像最適化を学ぶ

ブログアフィリエイトで画像の最適化は実は結構重要です。掲載する画像の見せ方のコツ、文字入れ方法、アイキャッチの作成法、そしてブログ画像のSEO対策など...画像一つとってもやることは多いです。
アフィリエイトの成約率を上げる方法を学ぶ

アフィリエイトの成約率を上げる方法は、そもそもちゃんと解析できているか?という点が大前提です。そこから初めて、報酬の発生しやすい貼り方、広告効果のある配置、ボタンの色は何色にすべきか?などの対策が生きてきます。
アフィリエイトに必要なスキルを学ぶ

アフィリエイトに必要なスキルはSEO、文章、デザインなど色々ありますが、HTML、PHPだったりも学んでおくとより稼ぎやすくなります。ただ、1~100まで学ぶ必要はなく、必要なことだけ学んでいくことをオススメします。必要なことだけを書いています。
アフィリエイトのリサーチ方法を学ぶ

アフィリエイトのリサーチには売れる商材のリサーチ、ライバルのリサーチ、そして早く稼ぐ為のニッチな需要やジャンルのリサーチがあります。加えて、得意分野がない人がアフィリエイトする上でのおすすめの案件のリサーチ法も紹介しています。
アフィリエイトのSNS活用法を学ぶ

アフィリエイトのSNSの活用は、基本はサイト・ブログに誘導する方法で行うことがオススメ。プラットフォームを媒体にしてしまうと、無料ブログのように消される可能性もあるからです。ブログ・サイトと連動させたTwitter、FacebookなどのSNSを活用したアフィリエイトの方法について解説しています。
アフィリエイトASPの比較

色々なASPがありますが、案件やジャンルごとに強い・弱いというのはあります。レンタルサーバーならこのASP、ファッション案件ならこのASPなど、具体例を出して説明しています。また、初心者向けのASPも紹介しているので参考にしてみてください。
Topへ→ブログアフィリエイトの画像最適化の極意
サイトTopへ→ブログで月1万円稼ぐ!ak式
