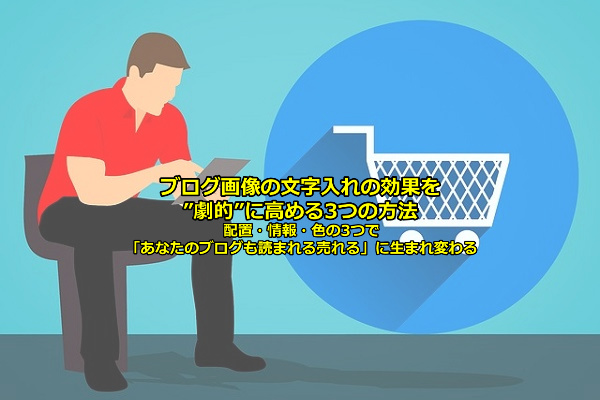
ブログ画像の文字入れの効果を”劇的”に高める3つの方法を紹介しています。

ブログ画像の文字入れを行う際には、配置する場所、どういった情報を入れるか?、どういった色が好ましいか?など、3つの重要な要素があります。
特に、ブログ画像の文字入れするのは、ブログ冒頭のアイキャッチ画像となることが多いでしょう。
アイキャッチ画像の場合は、検索エンジンなどでも表示される場合もあります。
なので、視覚的に見やすいはもちろんのこと、それ以上に、ユーザーが気になり、クリックがされやすいような文字情報入れておくと効果的です。
また、ブログ画像の文字の色についても書いていますが、広告の調査で消費者が好きな色・嫌いな色があることが分かっています。
詳しくは、一番下の見出しで書いているので、文字の色を使う時に参考にしてみてください。
この記事を書いている人

ak(”えーけー”と呼んでください)
2011年からアフィリエイト開始。
大学中退→アパレル販売員→営業・MD→EC→情報販売・ASP下請け→ブログ起業・情報販売(2011~)
toC向けWEBマーケ(SEO・アフィリエイト)・コピーライティングに特化した事業を行っています
王道のアフィリエイト手法を行いつつも、初心者や弱者でも十分に収益を上げられるアフィリエイト手法をメインにブログアフィリエイトで稼いでいます。
強者と戦わない初心者向けの弱者の戦略を行うアフィリエイト専門家、と覚えておいてもらうと嬉しいです。
ブログ画像の文字入れする場合は配置は中央+文字の大きさも大事
ブログ画像の文字を入れる場合には、配置が非常に重要で、なるべく文字を中央に寄せるようにしましょう。
※厳密に言うと、文字の大きさも適切なサイズにもする必要あり。
なるべく中央に寄せる理由としては、検索エンジン、SNSでシェアされた際には、ブログの文字入れした画像が自動で切り取られる格好となるからです。
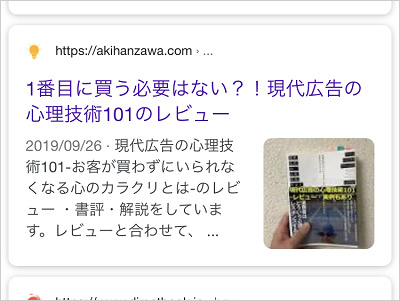
例えば、以下の画像をみてください。実際に僕の書いた記事がGoogleの検索エンジンに出ている画像です。

文字入れした記事のアイキャッチ画像が、スマートフォン検索した際に綺麗に収まっているのが分かると思います。
こういったことは、自分のブログの関連記事や最新記事を画像で見せている場合も起こります。
非常に極端な例ですが、以下のような画像で関連記事が表示されていたら、どっちを見たいと思いますか?

どう考えても、左だと思います。
ただ、文字を中央寄せする加工は簡単なのですが、文字の大きさはブログで使っているテンプレートの兼ね合いや、画像編集ツールで試行錯誤するしかないので、そこは自分で色々と調整してみてください。

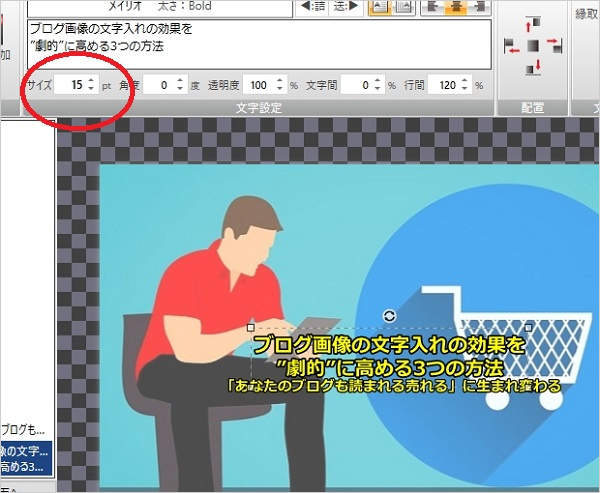
なお、僕の場合は↑の画像にもあるように、「バナープラス
![]() 」という有料の画像編集ソフトで、大体文字サイズを15ポイントを基準に、ブログ画像の文字入れの大きさを調整しています。
」という有料の画像編集ソフトで、大体文字サイズを15ポイントを基準に、ブログ画像の文字入れの大きさを調整しています。
また、何度も言うように、文字入れをするのは、ブログ冒頭に使うアイキャッチ画像がほとんどだと思います。
アイキャッチはブログ・サイトの玄関みたいなものです。
なので、文字の中央寄せ・文字を適切なサイズにすることは、玄関を綺麗にしお客さんを招き入れる準備をしておくことと同じように考えておくと良いと思います。
ブログ画像の文字入れをアイキャッチで行う場合は情報を入れ込む
ブログ画像の文字入れする場合は、↑でも触れているようにブログ冒頭のアイキャッチにするケースがほとんどだと思います。
僕自身がアイキャッチ画像に文字入れをする際に必ずすることとしては、タイトルで書ききれなかったことをなるべく文字情報としてアイキャッチの中に入れるようにしています。
例えば、以下にこのブログの「ブログ画像アイキャッチ」に関する記事のアイキャッチ画像があります。

ちなみに、このアイキャッチ画像は「売れる!読まれる!ブログ画像のアイキャッチ作成の3つのコツ」というタイトル。
どうしても、脳科学のノウハウを使った画像の活用法があることをタイトルに入れたかったのですが、文字数が多すぎるのでタイトルには入れられませんでした。
その為、アイキャッチ画像にタイトルで書ききれなかった文字情報を入れたのです。
もちろん、導入文・メタディスクリプションにも、脳科学のノウハウを使った画像の活用法があることを書き込んでもいます。
ですが、タイトルに書ききれず、それでもいち早く見せたい情報がある場合には、アイキャッチの画像に文字で情報を書き込むことをオススメします。
先ほども見せたGoogleのスマートフォンの検索結果のように、タイトル、メタディスクリプションの文字情報以外でも、画像のアイキャッチに文字入れすることで検索結果でアピールできるようになるからです。
是非、実践してみてください。
ブログ画像の文字入れで色は目立つ補色を使う-消費者が好む色を活用する方法も紹介
最後に、ブログ画像の文字入れする場合には、色も非常に重要な要素です。
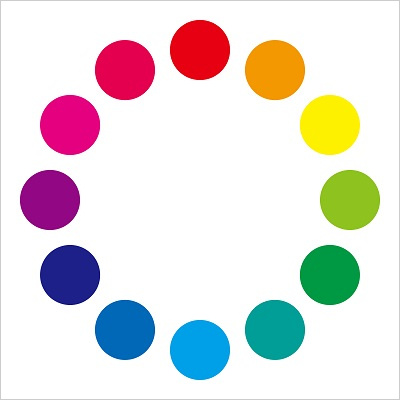
基本的に画像の文字の色は、ブログの色とは反対色・補色などの色にしておくことが無難。

反対色・補色は、メインの色とは反対にある色なので、画像の文字がブログ内で目立ちやすいです。
- ブログのメイン色→画像の文字の色
- 青→オレンジか黄色
- 水色→黄色か赤
- ライトブルー→赤色かオレンジ
- 黄緑→紫か赤色など…
ただ、厳密に自分のブログテーマの色と同じ彩度の反対色・補色を画像の文字色にしたいという方はいると思います。
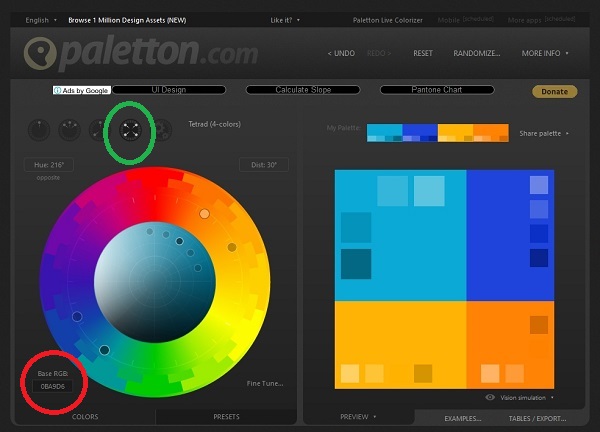
こういった場合には、http://paletton.comというサイトが使えます。

例えば、僕のブログのメインの色は#0baad6なので、赤枠になっている箇所に16進数の色を入力し、緑枠の箇所をクリックすると、相性の良い色と合わせて、補色・反対色の候補が出てきます。
色のバランスなどをみて、画像の文字色に反映させてみましょう。
※自分のブログ・サイトのメインとなっている色(見出しの色)などは、パソコンのウェブブラウザ(僕の場合はfirefox)の右クリック→要素検証ですぐに調べられます。
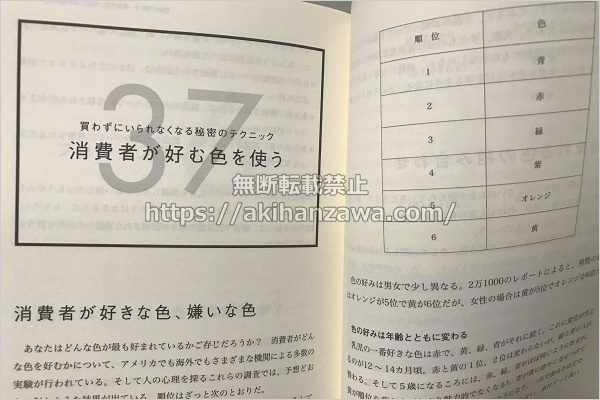
また、自分のブログ・サイトの色、そして画像に使う文字色は基本的に自由ですが、消費者が好む色・嫌いな色というのもあります。
アメリカの2万件以上のレポートによると、以下のような色が順番に好まれる傾向があるそうです。
- 青
- 赤
- 緑
- 紫
- オレンジ
- 黄色
ブログ・サイトのメイン色の話からになってしまいますが、こういった情報を参考にする場合は、このメイン色をベースに画像の文字色の反対色・補色も変えるようにしたほうが良いでしょう。
なお、ブログに活かせる色に関するノウハウについては他にもあり、詳しくは「現代広告の心理技術101」に即使えるノウハウが載っています。

例えば、今紹介した消費者が好む色については、実際にP307に書かれているノウハウです。
P309には、さらに”消費者が好む色の組み合わせ”、P314には色の心理学などの情報も載っているので、実際に購入してみて、ノウハウをブログ画像の文字の色に反映させてみてください。
色以外にも、もちろんコピーライティングのノウハウ、そして効果的なブログ画像に活用できるノウハウも載っているのでオススメです。
ブログ画像アイキャッチの作成のコツを学ぶ
ブログ冒頭アイキャッチ画像は、記事内容を端的に伝え、さらにブログの本文まで読み続けてもらったりするために非常に重要な要素。
ブログ画像の文字入れについて学ぶ
ブログ画像には文字を入れておくと検索結果で目立ちます。特に、アイキャッチ画像を作る際には視覚的に見やすい以上に、ユーザーが気になり、クリックがされやすいような文字情報入れておくと効果的。
ブログに使う写真・画像の原則(コツ)を学ぶ
ブログの写真・画像には3つの原則(コツ)があります。めちゃくちゃ綺麗に取れとかの技術的に高いレベルを要求されるものではありません。
ブログの画像の必要性を学ぶ
結論、ブログに画像は必要です。ある広告調査では画像はブログ含めた広告に良い影響を及ぼすことが分かっています。検索エンジンで集客する場合にも、画像での視覚的な集客も行えるため、絶対に必要と言えます。
ブログ画像を挿入するタイミングを学ぶ
ブログに画像を挿入するタイミングは自由ですが、短期記憶と関係するところで言うと、3~5行文章を書くたびに画像を挿入することが望ましいです。もちろん、初心者向けに1:1のルールなどもあるので参考にしてみてください。
ブログ写真・画像の統一感について学ぶ
ブログで使う写真・画像には一定の統一感は大事です。ただ、同じような画像やデザインを施したモノを使えというわけではありません。ちょっとしたレイアウト・デザインの工夫が必要だったりします。
ブログ画像キャプションについて学ぶ
ブログに限らず画像直下にある文字は本文よりも2倍読まれていると言われています。その為、ブログの画像の下にも文字(キャプション)を必ず入れておきましょう。
ブログ画像のサイズについて学ぶ
ブログ画像のサイズに特に決まりはありませんが、黄金比を知っておくと良いかもしれません。ブログの場合、テンプレートなども変更することもあるので、黄金比のほうが潰しが効くのでオススメです。
アフィリエイトのおすすめ教材・ノウハウとツール(S評価格付け)を知る

S評価の格付けの基準はノウハウの再現性、価格以上の価値があるか、大切な人に本当に勧められるか?の3点で選んでいます。必ず購入しておくべきノウハウです。
アフィリエイトを始める際に初心者が準備・用意するも・心構えを学ぶ

アフィリエイトやアドセンスブログなどのネットビジネスを始めるにあたって、初心者の方が準備・用意するものを(ツールなど)や心構えを解説。パソコン、フリーメールアドレス、ウェブブラウザ、ネット銀行など紹介しています。
アフィリエイトの情報商材について知る

アフィリエイトの情報商材とは?という疑問について解説。そもそも情報商材の必要性や、本との違い、アフィリエイトの情報商材の大まかなジャンルなどについて語っています。
アフィリエイトの情報商材ランキングを確認する

優良なアフィリエイトの情報商材をランキング形式で紹介。WordPressテンプレートやメルマガノウハウもついているブログアフィリエイトの王道教材がおすすめです。
ブログアフィリエイトの文章ノウハウ・コツを学ぶ

ブログアフィリエイトにおけるライティングの色・装飾、画像と文章の順番、タイトルの決め方、導入文やディスクリプションの書き方などのノウハウ・コツを紹介しています。
ブログアフィリエイトSEO対策を学ぶ

ブログアフィリエイトのSEO対策について、おすすめのSEO対策本、キーワードの種類、無料ブログの活用法などを紹介しています。
ブログアフィリエイトの画像最適化を学ぶ

ブログアフィリエイトで画像の最適化は実は結構重要です。掲載する画像の見せ方のコツ、文字入れ方法、アイキャッチの作成法、そしてブログ画像のSEO対策など...画像一つとってもやることは多いです。
アフィリエイトの成約率を上げる方法を学ぶ

アフィリエイトの成約率を上げる方法は、そもそもちゃんと解析できているか?という点が大前提です。そこから初めて、報酬の発生しやすい貼り方、広告効果のある配置、ボタンの色は何色にすべきか?などの対策が生きてきます。
アフィリエイトに必要なスキルを学ぶ

アフィリエイトに必要なスキルはSEO、文章、デザインなど色々ありますが、HTML、PHPだったりも学んでおくとより稼ぎやすくなります。ただ、1~100まで学ぶ必要はなく、必要なことだけ学んでいくことをオススメします。必要なことだけを書いています。
アフィリエイトのリサーチ方法を学ぶ

アフィリエイトのリサーチには売れる商材のリサーチ、ライバルのリサーチ、そして早く稼ぐ為のニッチな需要やジャンルのリサーチがあります。加えて、得意分野がない人がアフィリエイトする上でのおすすめの案件のリサーチ法も紹介しています。
アフィリエイトのSNS活用法を学ぶ

アフィリエイトのSNSの活用は、基本はサイト・ブログに誘導する方法で行うことがオススメ。プラットフォームを媒体にしてしまうと、無料ブログのように消される可能性もあるからです。ブログ・サイトと連動させたTwitter、FacebookなどのSNSを活用したアフィリエイトの方法について解説しています。
アフィリエイトASPの比較

色々なASPがありますが、案件やジャンルごとに強い・弱いというのはあります。レンタルサーバーならこのASP、ファッション案件ならこのASPなど、具体例を出して説明しています。また、初心者向けのASPも紹介しているので参考にしてみてください。
Topへ→ブログアフィリエイトの画像最適化の極意
サイトTopへ→ブログで月1万円稼ぐ!ak式
