ブログ画像サイズの基本や最適な大きさについて解説しています。

ブログ画像サイズの最適な大きさについては、基本的には1つの黄金比に近いルールをベースに、ゆる~く意識しておくことが大事です。
そのルールというのは、ブログ画像の大きさの縦横比(アスペクト比)を、以下のように決めておくことです。
- ブログ画像サイズの大きさは縦2:横3のアスペクト比が理想
本文の見出しでも触れていますが、縦2:横3という黄金比に近い縦横比で考えておけば、スマホ対応も出来ます。
その為、700ピクセルなどの、ピクセル数ベースで絶対的な数値はガチガチに決めておかないことが基本です。
ただ、縦横比2:3と決めている前提であれば、ブログで使う画像の大きさを、ピクセル数で決めておいてもかまいません。現に、僕も縦横比は2:3ベースに、実際に縦400横600のピクセル数の画像をメインに使うようにはしています。
とりあえず、何故、縦横比は2:3ベースになっているかの理由や、例外的なことなども説明しているので、今日からあなたのブログの画像サイズに反映させてみてください。
この記事を書いている人

ak(”えーけー”と呼んでください)
2011年からアフィリエイト開始。
大学中退→アパレル販売員→営業・MD→EC→情報販売・ASP下請け→ブログ起業・情報販売(2011~)
toC向けWEBマーケ(SEO・アフィリエイト)・コピーライティングに特化した事業を行っています
王道のアフィリエイト手法を行いつつも、初心者や弱者でも十分に収益を上げられるアフィリエイト手法をメインにブログアフィリエイトで稼いでいます。
強者と戦わない初心者向けの弱者の戦略を行うアフィリエイト専門家、と覚えておいてもらうと嬉しいです。
ブログ画像サイズの基本-縦横比2:3を基準に決めている理由
ブログ画像サイズを、縦横比2:3、そして縦400横600の大きさを基準に決めている理由としては、すでに黄金比については触れていますが、黄金比も含め2つあります。
- 2:3は美しい比率の黄金比に近い
- 縦400横600の大きさはキャプションを書くため
2:3は美しい比率の黄金比に近い
まず、縦横比を2:3にしている理由としては、「脳が美しさを感じる黄金比だから」という理由です。
イタリアで機能的磁気共鳴画像法(fMRI)を用いて、黄金比で作った彫刻と、黄金比から外した彫刻とで、脳の美しさを感じる領域の反応を見た実験があります。
結果、黄金比で作った彫刻のほうを見た時に、美しさを感じる脳の領域が活性化したという結果が出ました。
もちろん、この黄金比については脳科学だけで語られているわけではなく、古くは物理学者のグスタフ・フェヒナーの実験から始まり、現在まで賛否両論はありますが、名刺、スポーツカー、美容外科など、色々な分野で黄金比の理論が活用されています。
ただ、黄金比の比率については厳密には、以下の数値が正確な数値です。
- 1:1.618
- 5:8
- 8:13
なので、仮に縦2にした場合は、横の理想的な比は3.236となります。
個人的には2:3でしっくりくるので、長い間、この2:3の比率の画像の大きさを使っているといった形です。
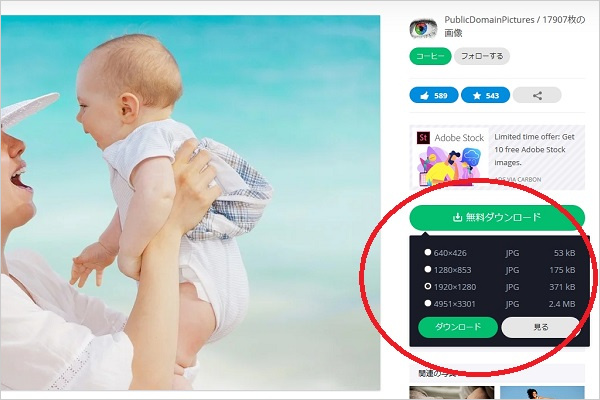
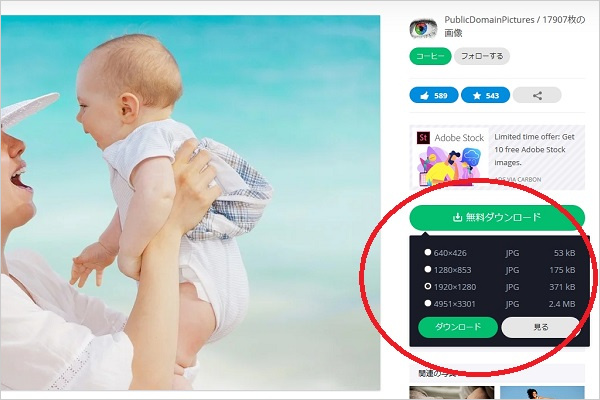
ちなみに海外のフリー画像配布サイトでは、登録されている画像の縦横比は2:3の画像が基本的には多いです。

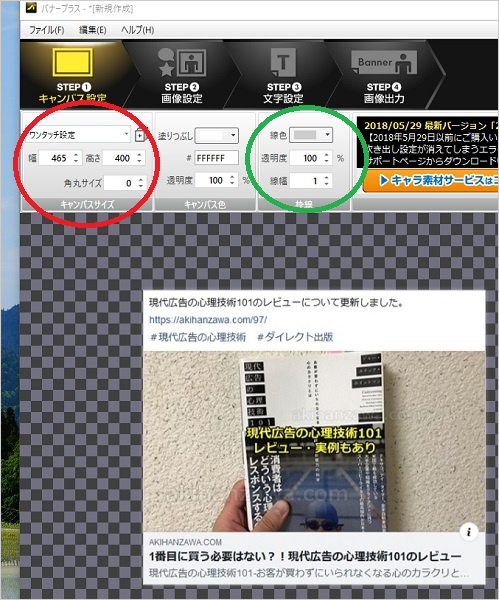
僕の場合は、キリの良い数字の大きさにしたいので、基本は横の大きさを基準にして、600に縮めて、こういった画像を活用することが多いです。
なお、この黄金比の考え方は僕も後付けで知ったことで、知らぬ間に2:3の黄金比の大きさに近い画像を自然と良いと感じ使っていたのでしょう。
縦400横600の大きさはキャプションを書くため
そして、縦横比2:3で、何故大きさ縦400横600を使っているかと言うと、基本は画像にキャプション(画像直下も文字)を書くためです。
※以下は先程の画像。

すでに、いくつかの記事(下にリンクあり)でも何度も説明していますが、画像のキャプションはブログ本文に書かれている文章よりも読まれる可能性が2倍高いと言われています。
- 関連記事:ブログ画像キャプションの書き方
- 関連記事:ブログ画像の必要性
その為、それなりにキャプションに文量を書く必要がある場合も考えて、縦400横600が大きさ的には都合がよくなるといった感じです。
ただ、画像の大きさ縦400横600のベースはパソコンのブラウザで見た時の大きさが基本となるので、スマホでブログ・サイトを見る人が多い時代で考えると意味がなさそうに思えます。
その点について、SNSでのシェアなども関係しているので、↓でさらに触れています。
ブログ画像の理想的なサイズの縦横比2:3、縦400横600はSNSシェアにも対応
すでに触れている通り、ブログ画像のサイズは縦横比2:3は参考に、あと縦400横600の大きさを個人的にはオススメしています。
その理由としては、特にSNSでブログ記事のコンテンツがパソコンでシェアされる際には、使用しているブログ画像がアイキャッチとして、わりと大きめの画像でシェアされるからです。

実際に↑の画像はFacebookページに投稿したブログ記事のアイキャッチですが、パソコンでの大きさは縦260横500で切り取りをされています。

TwitterもFacebookと似ており、パソコンでの大きさは縦263横507で切り取られる状況です。
なお、TwitterもFacebookも、おおむね縦260横500で、縦横比は大体2:3.84。
なので、ブログ画像サイズは、縦260横500でも良いかもしれません。
ただ、2:3.84だと黄金比には遠くなりますし、画像キャプションに書く量も少なくする必要があるので、基本的には縦横比2:3、縦400横600をオススメします。
ちなみに、ブログ画像サイズを小さく設定して、Facebookでシェアされた際にパソコンで見た時には以下のように解像度が悪くなります。

SNSでシェアされていた場合、右の記事のほうが見たいと思いますよね?
スマホでみられる大きさだけを意識したブログ画像サイズだと、これほど悪くならないにしても、このようにパソコンでSNSのシェアをされた際には縦260横500の大きさに自動で切り取られるので、当然画像の解像度・画質が悪くなります。
その為、なるべく黄金比に近い縦横比2:3、そして実寸の大きさも縦400横600以上をオススメしているわけです。
ブログ画像サイズの基本-縦横比2:3で画像を揃えられない場合の対処法
ブログ画像サイズを縦横比2:3にしろと言われても、基本的にはなかな難しい場合もあるでしょう。
現に、僕も以下にある画像のように、縦横比2:3を無視した画像を、このブログではガンガン使っています。



なお、僕の場合は、ブログ画像サイズを縦横比2:3で画像を揃えられない場合の対処法として、以下の2つを実践しています。
- 画像を左寄せに統一する
- 縦横どちらかで400~600の数値に揃える
画像を左寄せに統一する
まず、ブログ画像サイズを縦横比2:3で画像を揃えられない場合の対処法としては、画像を左寄せのレイアウトに統一するという方法です。

画像を左寄せに統一するついては、それぞれの画像サイズが違うので、少しでも、ブログの写真の統一感を出すために行っています。
詳しくは「ブログ写真統一感」でも触れていますが、画像の左寄せは科学的な根拠に基づいてもいます。
F・Z法則、グーテンベルク・ダイヤグラムなどの人の目線が左→右に動くことも考えると、とりあえず、2:3でどうしても揃えられない場合は、左寄せだけは徹底するようにしましょう。
縦横どちらかで400~600の数値に揃える
そして、2つ目は、なるべく縦横どちらかで400~600の数値に揃えるという方法です。
縦横どちらかで400~600の数値に揃える理由は、メインとなる画像の大きさの縦400横600という基準と、調和するようにしているだけです。
すでに、↑で2:3の縦横比に合わない画像を挙げていますが、↓にも再度載せますが、画像のキャプションを見てください。



縦横それぞれ、400~600の数字に合わせているのが分かると思います。
また、↓のように画像キャプチャ・画像編集をする際に画像の大きさを、どちらかで設定していると編集も楽です。

なので、ブログの運営面で考えると、とりあえず2:3に外れるけど、縦横で400~600に合わせるという、2:3以外の基準を持っておくとブログ運営は楽になります。
2:3に収まりきらない場合の対処法は左寄せなどの科学的な根拠と、ブログ運営面も考慮した方法があるので、どちらも参考にしてもらえればと思いますが、左寄せは採用してもらえればと思います。
なお、ブログ画像サイズの黄金比の脳科学的な根拠の詳しい内容については「脳科学マーケティング」という本のP351に詳しく載っているので、より詳細な情報を知りたい場合は、脳科学マーケティングを参考にしてみてください。

また、先ほども触れている、解像度・画質の悪い画像を使うこと自体がブログ・広告ではNGなことも、この脳科学マーケティングのP116にノウハウの詳細・実験の内容が載っています。
- ブログ画像のアイキャッチで最も人を引き付ける画像とは?(P130)
- ブログ画像に商品を載せる場合に効果的な人の使い方とは?(P133)
- どのような画像を使えばアフィリエイトの効果が上がるか?(P210)など…
もちろん、ブログ画像サイズに関すること以外にも、ブログ画像について即使えるノウハウが以上のようなことが載っているので、実際にあなたのブログにノウハウを反映してみてください。
ブログ画像アイキャッチの作成のコツを学ぶ
ブログ冒頭アイキャッチ画像は、記事内容を端的に伝え、さらにブログの本文まで読み続けてもらったりするために非常に重要な要素。
ブログ画像の文字入れについて学ぶ
ブログ画像には文字を入れておくと検索結果で目立ちます。特に、アイキャッチ画像を作る際には視覚的に見やすい以上に、ユーザーが気になり、クリックがされやすいような文字情報入れておくと効果的。
ブログに使う写真・画像の原則(コツ)を学ぶ
ブログの写真・画像には3つの原則(コツ)があります。めちゃくちゃ綺麗に取れとかの技術的に高いレベルを要求されるものではありません。
ブログの画像の必要性を学ぶ
結論、ブログに画像は必要です。ある広告調査では画像はブログ含めた広告に良い影響を及ぼすことが分かっています。検索エンジンで集客する場合にも、画像での視覚的な集客も行えるため、絶対に必要と言えます。
ブログ画像を挿入するタイミングを学ぶ
ブログに画像を挿入するタイミングは自由ですが、短期記憶と関係するところで言うと、3~5行文章を書くたびに画像を挿入することが望ましいです。もちろん、初心者向けに1:1のルールなどもあるので参考にしてみてください。
ブログ写真・画像の統一感について学ぶ
ブログで使う写真・画像には一定の統一感は大事です。ただ、同じような画像やデザインを施したモノを使えというわけではありません。ちょっとしたレイアウト・デザインの工夫が必要だったりします。
ブログ画像キャプションについて学ぶ
ブログに限らず画像直下にある文字は本文よりも2倍読まれていると言われています。その為、ブログの画像の下にも文字(キャプション)を必ず入れておきましょう。
ブログ画像のサイズについて学ぶ
ブログ画像のサイズに特に決まりはありませんが、黄金比を知っておくと良いかもしれません。ブログの場合、テンプレートなども変更することもあるので、黄金比のほうが潰しが効くのでオススメです。
アフィリエイトのおすすめ教材・ノウハウとツール(S評価格付け)を知る

S評価の格付けの基準はノウハウの再現性、価格以上の価値があるか、大切な人に本当に勧められるか?の3点で選んでいます。必ず購入しておくべきノウハウです。
アフィリエイトを始める際に初心者が準備・用意するも・心構えを学ぶ

アフィリエイトやアドセンスブログなどのネットビジネスを始めるにあたって、初心者の方が準備・用意するものを(ツールなど)や心構えを解説。パソコン、フリーメールアドレス、ウェブブラウザ、ネット銀行など紹介しています。
アフィリエイトの情報商材について知る

アフィリエイトの情報商材とは?という疑問について解説。そもそも情報商材の必要性や、本との違い、アフィリエイトの情報商材の大まかなジャンルなどについて語っています。
アフィリエイトの情報商材ランキングを確認する

優良なアフィリエイトの情報商材をランキング形式で紹介。WordPressテンプレートやメルマガノウハウもついているブログアフィリエイトの王道教材がおすすめです。
ブログアフィリエイトの文章ノウハウ・コツを学ぶ

ブログアフィリエイトにおけるライティングの色・装飾、画像と文章の順番、タイトルの決め方、導入文やディスクリプションの書き方などのノウハウ・コツを紹介しています。
ブログアフィリエイトSEO対策を学ぶ

ブログアフィリエイトのSEO対策について、おすすめのSEO対策本、キーワードの種類、無料ブログの活用法などを紹介しています。
ブログアフィリエイトの画像最適化を学ぶ

ブログアフィリエイトで画像の最適化は実は結構重要です。掲載する画像の見せ方のコツ、文字入れ方法、アイキャッチの作成法、そしてブログ画像のSEO対策など...画像一つとってもやることは多いです。
アフィリエイトの成約率を上げる方法を学ぶ

アフィリエイトの成約率を上げる方法は、そもそもちゃんと解析できているか?という点が大前提です。そこから初めて、報酬の発生しやすい貼り方、広告効果のある配置、ボタンの色は何色にすべきか?などの対策が生きてきます。
アフィリエイトに必要なスキルを学ぶ

アフィリエイトに必要なスキルはSEO、文章、デザインなど色々ありますが、HTML、PHPだったりも学んでおくとより稼ぎやすくなります。ただ、1~100まで学ぶ必要はなく、必要なことだけ学んでいくことをオススメします。必要なことだけを書いています。
アフィリエイトのリサーチ方法を学ぶ

アフィリエイトのリサーチには売れる商材のリサーチ、ライバルのリサーチ、そして早く稼ぐ為のニッチな需要やジャンルのリサーチがあります。加えて、得意分野がない人がアフィリエイトする上でのおすすめの案件のリサーチ法も紹介しています。
アフィリエイトのSNS活用法を学ぶ

アフィリエイトのSNSの活用は、基本はサイト・ブログに誘導する方法で行うことがオススメ。プラットフォームを媒体にしてしまうと、無料ブログのように消される可能性もあるからです。ブログ・サイトと連動させたTwitter、FacebookなどのSNSを活用したアフィリエイトの方法について解説しています。
アフィリエイトASPの比較

色々なASPがありますが、案件やジャンルごとに強い・弱いというのはあります。レンタルサーバーならこのASP、ファッション案件ならこのASPなど、具体例を出して説明しています。また、初心者向けのASPも紹介しているので参考にしてみてください。
Topへ→ブログアフィリエイトの画像最適化の極意
サイトTopへ→ブログで月1万円稼ぐ!ak式
