ブログ写真の統一感を出すための基本ルールについて解説しています。

ブログに使う写真・画像の統一感は、記事単位、ブログ・サイト全体単位で、それぞれ合わせる必要があります。
写真・画像自体を同じ素材を使って統一感を出すというのは難しいですが、写真のレイアウト、画像装飾のデザインなどを合わせれば、上手く統一感が出すことが出来ます。
ただ、あまりにも統一感を出してしまうと、ブログ・サイトが機械的に見えてしまったり、生き生きとした躍動感が出ません。
その為、写真・画像のレイアウト、画像装飾のデザインなどは統一したルールは作るにしても、ルールを分かったうえで上手に外す方法も紹介しているので、あなたのブログに今日から反映させてみてください。
この記事を書いている人

ak(”えーけー”と呼んでください)
2011年からアフィリエイト開始。
大学中退→アパレル販売員→営業・MD→EC→情報販売・ASP下請け→ブログ起業・情報販売(2011~)
toC向けWEBマーケ(SEO・アフィリエイト)・コピーライティングに特化した事業を行っています
王道のアフィリエイト手法を行いつつも、初心者や弱者でも十分に収益を上げられるアフィリエイト手法をメインにブログアフィリエイトで稼いでいます。
強者と戦わない初心者向けの弱者の戦略を行うアフィリエイト専門家、と覚えておいてもらうと嬉しいです。
ブログ写真の統一感を出す為の基本ルール-”寄せ”のレイアウトを必ず決めておく
ブログ写真の統一感を出す場合に、まずは必ず”画像の寄せ”のレイアウトを合わせておきましょう。
画像の寄せというのは、左寄せにするのか、中央寄せにするのかということです。


どちらが見やすいでしょうか?
中央寄せは無駄なスペースが出来てしまうので、見栄えがよくありませんし、視線が中央によって、文章を読もうとするときのストレスは若干あります。
なので、個人的には左寄せがオススメです。
なお、左寄せが良いことを裏付けるものとして、視覚誘導・WEBユーザービリティー・広告で有名な「グーテンベルク・ダイヤグラム」「Fの法則」「Zの法則」という法則があります。
※↓の画像は「Fの法則」「Zの法則」を分かりやすくしたもの。

こういった法則では、人は”左から右に流れるように情報を見る・読む”と言われています。
なので、基本的にはブログ画像を統一するなら左寄せにしておくほうが無難です。
もちろん「そもそも画像をブログのコンテンツ幅に合わせれば左寄せ・中央寄せなど関係ない」という意見もあるでしょう。
ただ、ブログの場合は大抵はワードプレスを使い、そして何らかのテンプレートを使っていると思います。
テンプレートは変更する場合も多いですし、変更した新しいテンプレートのコンテンツ幅も、それぞれで違ってきます。
なので、「使ってるテンプレートのコンテンツの横幅は780ピクセルだから、画像の横幅もキッチリ780ピクセルに~」と、ブログテンプレートのコンテンツ幅で、ガチガチで画像の幅を合わせてしまうのは、オススメしません。

とは言え、ここまで言っておいてなんですが、今はどういったジャンルのブログ運営をしていても、スマートフォンで閲覧する人が多いので、スマホだと↑の画像のように画像が縮小されます。
正直、左寄せ・中央寄せだろうが、あまり関係ないと言えばありません。
ですが、パソコンユーザーの閲覧が多いブログ・サイトを運営する場合は、必ず左寄せにしておきましょう。
ブログ写真の統一感を出す為の基本ルール-各記事のアイキャッチデザインを揃える
ブログ写真の統一感を出す為の基本ルール2つめは、各記事のアイキャッチデザインを揃えておくことです。
↓の画像は、このブログで設定している記事それぞれのアイキャッチ。

なお、共通するデザインは3つで、文字色を黄色、文字を中央寄せ、画像を少し白く装飾して明るくしています。
特に、絶対にしておくべきということではありませんが、関連記事や最新記事などで画像付きで記事を見せる場合は、アイキャッチデザインを合わせておくと、ブログ・サイトの統一感は出やすいです。
実は、イラストタイプのアイキャッチ画像も、ちゃんと明るくしてます。

元の画像に文字入れだけしても、アイキャッチ画像としては使えましたが、”統一感”を優先しました。
ただし、冒頭でも触れていますが、アイキャッチのデザインを「統一感を出そう」「揃えよう」と言っても、下記のように同じ画像を使って、それぞれの記事のアイキャッチを作成するのはオススメしません。

ブログが機械的に見えたり、何か手を抜いていたりするように見えてしまうからです。
仮に、どこにでもあるフリー画像を使って加工するにしても、本当に人が運営しているブログなのか?という視点を持つようにしてください。
アイキャッチデザインを統一感を出しつつも「ユーザーの目を引く方法」
なお、アイキャッチデザインの統一感を出しつつも、ユーザーの目を引く方法があります。
それは、サイトのメイン色とは、反対の反対色・補色をアイキャッチの文字の色に使うといった方法です。

例えば、青色がブログのメイン色であれば、その反対側にある黄色やオレンジをアイキャッチの文字の色に使います。
この補色・反対色の原理については、少し話は飛びますが、手術をする医者が、何故、緑色や青色系統の手術用の服を着ているか知っていますか?

それは、手術中に赤い血を見るからです。
人間は一定時間一つの色を見続けると、その反対色・補色の残像が見えるようになります(厳密には、その反対色・補色を探すようになるので、残像が見える)。
手術中の医者は赤い血を見続けているので、緑や青の残像が見えしまい、残像は手術の邪魔になってしまいます。
なので、残像を消す効果のある、緑色や青色系統の手術服を着るわけです。

手術服以外にも手術室の壁なども反対色・補色の色にしている画像を載せています。
もちろん、手術服以外にも、手術室の壁を緑・青色にしたりもして、残像が見えないようにしています。
こういった残像のメカニズムを活用して、自分のブログメイン色とは反対の反対色・補色をアイキャッチの文字に入れると、ユーザーの目を引くことが出来るわけです。
なお、ブログ画像のアイキャッチに文字入れする場合は、「ブログ画像文字入れ」の記事を参考にしてみてください。
ブログ写真の統一感を出す為の基本ルールを押さえつつも、多少の融通をきかせておく
また、ブログ写真の統一感を出すと言っても、自分の中で一定の画像装飾の基本ルールを決めておきつつも、多少の融通をきかせておきましょう。
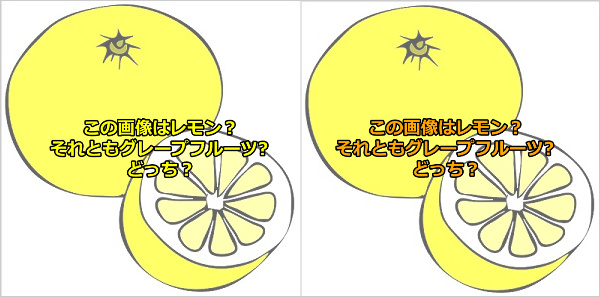
例えば、僕のこのブログのアイキャッチの文字色は基本は、黄色に黒枠の文字色を使っています。

↑の黄色のフルーツのイラストをアイキャッチに使う場合には、流石に黄色の文字入れはせずに、右のようなオレンジなどの類似色を使います。
こういった画像装飾する場合の統一感を出すためのルールも、ガチガチには決めずにルールはあくまでもふんわりと決めておくことをオススメします。
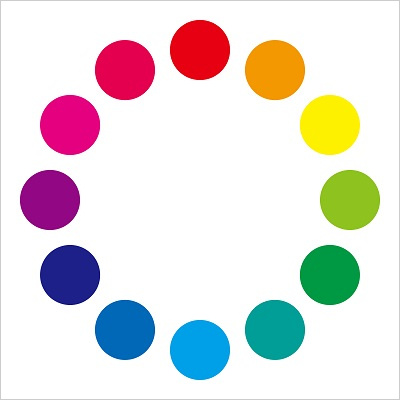
また、画像装飾の統一感を出しつつも、目を引くための文字の色については補色・反対色がいいということを述べましたが、消費者が好む色を知っておくと便利です。

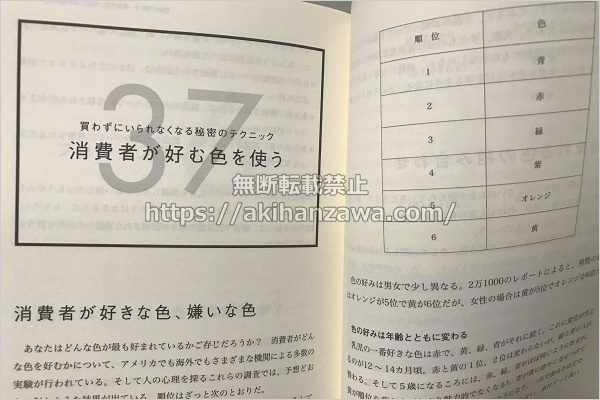
なお、こういったブログの画像関連のノウハウ、そして色にまつわるノウハウについては「現代広告の心理技術101」に載っています。
すでに↑の画像の消費者が好む色については中身が見えていますが、他にも以下のようなノウハウを知ることが出来ます。
- 乳幼児向けの情報ブログを作る場合には何色が良いか?
- 5歳児や小学生低学年の子供を持つ親が見るブログのメインの色は何が良いか?
- 消費者が好む色の”組み合わせ”が何が良いか?など…
特に、消費者が好む色と合わせて、”消費者が好む色の組み合わせ”を知っておくと、あなたのブログに即使えるはずです。
もちろん、コピーライティング本なので、コピーライティングのノウハウ、そして人を引き付ける画像のノウハウなども載っているので、是非、現代広告の心理技術101のノウハウを活用して、あなたのブログに反映させてみてください。
→現代広告の心理技術101~お客が買わずにいられなくなる心のカラクリとは~のレビュー
ブログ画像アイキャッチの作成のコツを学ぶ
ブログ冒頭アイキャッチ画像は、記事内容を端的に伝え、さらにブログの本文まで読み続けてもらったりするために非常に重要な要素。
ブログ画像の文字入れについて学ぶ
ブログ画像には文字を入れておくと検索結果で目立ちます。特に、アイキャッチ画像を作る際には視覚的に見やすい以上に、ユーザーが気になり、クリックがされやすいような文字情報入れておくと効果的。
ブログに使う写真・画像の原則(コツ)を学ぶ
ブログの写真・画像には3つの原則(コツ)があります。めちゃくちゃ綺麗に取れとかの技術的に高いレベルを要求されるものではありません。
ブログの画像の必要性を学ぶ
結論、ブログに画像は必要です。ある広告調査では画像はブログ含めた広告に良い影響を及ぼすことが分かっています。検索エンジンで集客する場合にも、画像での視覚的な集客も行えるため、絶対に必要と言えます。
ブログ画像を挿入するタイミングを学ぶ
ブログに画像を挿入するタイミングは自由ですが、短期記憶と関係するところで言うと、3~5行文章を書くたびに画像を挿入することが望ましいです。もちろん、初心者向けに1:1のルールなどもあるので参考にしてみてください。
ブログ写真・画像の統一感について学ぶ
ブログで使う写真・画像には一定の統一感は大事です。ただ、同じような画像やデザインを施したモノを使えというわけではありません。ちょっとしたレイアウト・デザインの工夫が必要だったりします。
ブログ画像キャプションについて学ぶ
ブログに限らず画像直下にある文字は本文よりも2倍読まれていると言われています。その為、ブログの画像の下にも文字(キャプション)を必ず入れておきましょう。
ブログ画像のサイズについて学ぶ
ブログ画像のサイズに特に決まりはありませんが、黄金比を知っておくと良いかもしれません。ブログの場合、テンプレートなども変更することもあるので、黄金比のほうが潰しが効くのでオススメです。
アフィリエイトのおすすめ教材・ノウハウとツール(S評価格付け)を知る

S評価の格付けの基準はノウハウの再現性、価格以上の価値があるか、大切な人に本当に勧められるか?の3点で選んでいます。必ず購入しておくべきノウハウです。
アフィリエイトを始める際に初心者が準備・用意するも・心構えを学ぶ

アフィリエイトやアドセンスブログなどのネットビジネスを始めるにあたって、初心者の方が準備・用意するものを(ツールなど)や心構えを解説。パソコン、フリーメールアドレス、ウェブブラウザ、ネット銀行など紹介しています。
アフィリエイトの情報商材について知る

アフィリエイトの情報商材とは?という疑問について解説。そもそも情報商材の必要性や、本との違い、アフィリエイトの情報商材の大まかなジャンルなどについて語っています。
アフィリエイトの情報商材ランキングを確認する

優良なアフィリエイトの情報商材をランキング形式で紹介。WordPressテンプレートやメルマガノウハウもついているブログアフィリエイトの王道教材がおすすめです。
ブログアフィリエイトの文章ノウハウ・コツを学ぶ

ブログアフィリエイトにおけるライティングの色・装飾、画像と文章の順番、タイトルの決め方、導入文やディスクリプションの書き方などのノウハウ・コツを紹介しています。
ブログアフィリエイトSEO対策を学ぶ

ブログアフィリエイトのSEO対策について、おすすめのSEO対策本、キーワードの種類、無料ブログの活用法などを紹介しています。
ブログアフィリエイトの画像最適化を学ぶ

ブログアフィリエイトで画像の最適化は実は結構重要です。掲載する画像の見せ方のコツ、文字入れ方法、アイキャッチの作成法、そしてブログ画像のSEO対策など...画像一つとってもやることは多いです。
アフィリエイトの成約率を上げる方法を学ぶ

アフィリエイトの成約率を上げる方法は、そもそもちゃんと解析できているか?という点が大前提です。そこから初めて、報酬の発生しやすい貼り方、広告効果のある配置、ボタンの色は何色にすべきか?などの対策が生きてきます。
アフィリエイトに必要なスキルを学ぶ

アフィリエイトに必要なスキルはSEO、文章、デザインなど色々ありますが、HTML、PHPだったりも学んでおくとより稼ぎやすくなります。ただ、1~100まで学ぶ必要はなく、必要なことだけ学んでいくことをオススメします。必要なことだけを書いています。
アフィリエイトのリサーチ方法を学ぶ

アフィリエイトのリサーチには売れる商材のリサーチ、ライバルのリサーチ、そして早く稼ぐ為のニッチな需要やジャンルのリサーチがあります。加えて、得意分野がない人がアフィリエイトする上でのおすすめの案件のリサーチ法も紹介しています。
アフィリエイトのSNS活用法を学ぶ

アフィリエイトのSNSの活用は、基本はサイト・ブログに誘導する方法で行うことがオススメ。プラットフォームを媒体にしてしまうと、無料ブログのように消される可能性もあるからです。ブログ・サイトと連動させたTwitter、FacebookなどのSNSを活用したアフィリエイトの方法について解説しています。
アフィリエイトASPの比較

色々なASPがありますが、案件やジャンルごとに強い・弱いというのはあります。レンタルサーバーならこのASP、ファッション案件ならこのASPなど、具体例を出して説明しています。また、初心者向けのASPも紹介しているので参考にしてみてください。
Topへ→ブログアフィリエイトの画像最適化の極意
サイトTopへ→ブログで月1万円稼ぐ!ak式
