ブログ画像のSEO設定方法(画像の名前、alt属性など)を解説しています。

結論言ってしまうと、ブログ画像のSEOはやっておいた方が良いですが、やり過ぎないことがポイントです。
一応、「ブログ 画像 seo」という検索をしてこの記事に辿り着いた人は多いと思いますが、この記事では以下の内容は取り扱っていません。
- 画像の軽量化
- モバイルフレンドリーなど…
ここにリストアップしたことは、個人レベルのブログ画像seoでは別にやらなくても結構です。
何故なら、画像の軽量化は出来ればしても良いですが、1000コンテンツ入れるようなブログ・サイトでない限りは必要ないからです(どれだけ画像が多くても)。
仮にやるとしても、ワードプレスでブログをやるなら画像軽量化云々は、プラグインですべて対応が出来ます。
また、モバイルフレンドリーにするとかは、すでにブログのテーマ・テンプレート側で画像をレスポンシブ対応してくれるので、それもあまり考える必要はありません。
あらかじめ、先に言っておくと、ブログに画像を大量に使う場合は、それぞれ画像にSEOを意識した名前をつけるかどうかの話にもなりますが、この点は運用面を重視するかのバランスが大事です。
何故こんなことを言うかというと、ガチガチなSEO脳の人が、この記事を見たら発狂するかもしれないからです。
”SEOアフィリエイトで長く稼いでいる現場の人間が語ってるブログ画像SEO論”という点を念頭に置きつつ、記事内容は参考にしてみてください。
ただ、基本は押さえつつも、所詮画像ですが、されど画像でもあるので、その点のバランスは、あなた自身でブログを運用している中で決めてもらえればと思います。
実践ガイドをつけているので、読んでみた後、今日からでも行動できるようになっているはずです。
個人的にはブログ画像SEOは画像の名付け、alt以外にも重要な要素がもう一つあるので、その点は最後の見出しで語っています。
この記事を書いている人

ak(”えーけー”と呼んでください)
2011年からアフィリエイト開始。
大学中退→アパレル販売員→営業・MD→EC→情報販売・ASP下請け→ブログ起業・情報販売(2011~)
toC向けWEBマーケ(SEO・アフィリエイト)・コピーライティングに特化した事業を行っています
王道のアフィリエイト手法を行いつつも、初心者や弱者でも十分に収益を上げられるアフィリエイト手法をメインにブログアフィリエイトで稼いでいます。
強者と戦わない初心者向けの弱者の戦略を行うアフィリエイト専門家、と覚えておいてもらうと嬉しいです。
ブログ画像のSEOに良い影響を与えるor運用面を考えた名前をつける
まず、ブログの画像SEOの基本としては画像に適切な名前をつける方法から解説していきます。
画像の名前の付け方は、画像情報が簡単に分かる内容にしておくのが無難。
例えば、以下に猫の赤ちゃんがミルクを飲んでいる画像があります。

記事のアイキャッチ(記事先頭に置く画像)を想定して、”猫の赤ちゃんのミルクの飲ませ方”のようなタイトルの記事を書くとした場合、どのように名前をつければいいでしょうか。
基本的には、「そのままの名前をつける」場合と「画像内容をより掘り下げた名前を付ける」場合の大まかには2種類考えられます。
- そのままの名前をつける→cat
- 画像内容をより掘り下げた名前を付ける→littlecat
なお、画像の名前は英語表記に統一していますが、ローマ字(例えば、neko、neko-akachan)でも良いですし、日本語表記(例えば、猫、赤ちゃん猫)でも良いので、それは好みです。
ただ、日本語表記の場合は下記のようにエンコードをしてしまうので、画像管理をする場合に結構不便です。
- 猫→%E7%8C%AB
なので、個人的には画像の名前は英語表記、ローマ字表記のどちらかで統一するのが無難と言えます。
当然、1つのブログ・サイトで英語表記、ローマ字表記で統一するのかは自分で決めてください。
基本的には、最低限のブログ画像のSEOを考えた名前の付け方としては、「一言でその画像を言い表す単語を使う」というのが望ましいと思っておいてください。
ガッツリ、画像SEOする場合
ただ、例外的に画像を、よりSEOに意識した名前にする方法もあります。
それは、記事全体で狙っているキーワードを画像の名前に含ませてしまう方法です。
例えば、”猫の赤ちゃんのミルクの飲ませ方”のタイトルの記事であれば、よりSEOを意識した名前にするのであれば、以下のように名前を付けます。
- littlecat-drink-milk
※もちろん、三人称単数現在形のsや、通常であれば英語表記であればhow to~のような飲ませ方的な英語が望ましいと思いますが、分かりやすいように単純化させています。
仮にアイキャッチ含め、画像を3~4枚使うのであれば、例えば、それぞれ以下のように連番を振っていきます。
- littlecat-drink-milk-01
- littlecat-drink-milk-02
- littlecat-drink-milk-03
運用面を考えたり、画像をふんだんに使うブログ・サイトには「記事URL-番号」のように連番をつける形で画像に名前を付けることが多いです。
正直、こういった画像の名前の付け方は、どこまでやるか?というのがポイントです。
(画像情報を的確に伝えている画像名ではないので、個人的には後ほど触れているaltで補足するといった形)
実際に↓の、猫の画像名は「55-01」という「記事URL-番号」という画像名をつけています。※右クリックして、画像URLを見てみてください。

※僕の場合は、記事をリライトすることが前提なので、URL自体はガチガチなURLにはせずに、このブログのように番号URLにしていることが多い。
例えば、記事URL自体がlittlecat-drink-milkなどの場合は、littlecat-drink-milk-01という形で、他の画像も同様に02、03と連番をつけるなりしてみてください。
もし、この記事のURLが”ブログ 画像 SEO”の英語表記の/blog-picture-seo/というURLであれば、画像にはblog-picture-seo-01、blog-picture-seo-02、blog-picture-seo-03という連番をそれぞれの画像に振っていたと思います。
(ガチガチなSEO脳の人からすると、「-(ハイフン)は一つだろ!」というツッコミが入りそうですが、正直、ハイフンの数は取るに足らないことなので、気にしなくてもいいです)
画像の名前の付け方実践ガイド
それでは、実際に以下の赤ちゃんが泣いている画像に名前を付けていきます。

月齢数カ月で、首の座ってなさそうな、性別不明の青色の服を着た赤ちゃんがベッドに仰向けで泣いている画像を載せています。
例えば、”赤ちゃんが泣く理由とは?”という記事のタイトルのアイキャッチにする場合なら、あなたはどう画像に名前をつけますか?
- シンプルな名前→
- より掘り下げた名前→
- SEOを意識した名前→
まずは、必ず考えてみてください。
僕であれば、以下のように名前を付けます。
- シンプルな名前→baby
- より掘り下げた名前→baby-crying
- SEOを意識した名前→baby-crying-reason
※英語でcryingは泣く、reasonは理由。
とりあえず、ブログ画像のSEOを意識した名前の付け方については正解は一つではないことは分かっていただけたと思います。
また、alt(代替テキスト、タイトル、キャプション、概要)の記述の項目でも触れますが、あくまでも画像の名前は”単語”ベースです。
実際の画像情報を細かく言えば、「月齢数カ月で、首の座ってなさそうな、性別不明の青色の服を着た赤ちゃんがベッドに仰向けで泣いている」という詳細な状況の画像を伝える場合には、babyやbaby-crying-reasonでは画像の情報は伝わりません。
なので、こういった詳細な画像情報を伝えるために、下記でも触れているalt属性で、画像情報を補足してあげる(しっかりと書いていく)必要があります。
ブログ画像SEOのalt(代替テキスト、タイトル、キャプション、概要)を書く
そして、2つ目はブログ画像SEOではalt属性である代替テキスト、タイトル、キャプション、概要の4つをしっかりと書いていくことが重要です。
altの書き方については、基本的には以下のように書いていきます。
- 代替テキスト→画像が何らかの形で載らないと時の為の代わりとなる文字情報
- タイトル→画像のシンプルなタイトル
- キャプション→画像直下の文字情報は読まれやすいため、キャッチーなことを書く(画像の直下に載せる文字情報)
- 概要→画像の詳細な情報を載せる
※なお、このブログ記事はキャプションの説明をするので、画像のキャプションは紛らわしくなるので、冒頭のアイキャッチ部分では、できるだけ書いてません。
alt(代替テキスト、タイトル、キャプション、概要)を実際に書いてみる
実際に、以下の赤ちゃんが泣いている画像であれば、以下のようにそれぞれ書いていきます。※記事のタイトルは”赤ちゃんが泣く理由とは?”という設定。

月齢数カ月で、首の座ってなさそうな、性別不明の青色の服を着た赤ちゃんがベッドに仰向けで泣いている画像を載せています。
- 代替テキスト…赤ちゃんが何の理由か分からないが泣いている画像
- タイトル…赤ちゃんが何の理由か分からないが泣いている
- キャプション…赤ちゃんが泣く理由はベッドで泣いている場合は一つの理由が多い…
- 概要…青い柄の服と水色の帽子を被った月齢数カ月ぐらいの赤ちゃんがベッドで泣いている様子を載せた画像です。

※キャプションだけは画像の下の文字に出ているので分かりやすいと思います。
ポイントとしては、代替テキスト、タイトルはなるべくSEOキーワードが自然に入るような書き方をすることです。
キャプションに関しては、画像直下にある文字は非常に読まれます。
なので、文章で伝えきれない補足や、誘導を促す文言、読んでいるユーザーが気になることなどを書くようにしておきます。
※画像キャプションについては説明が長くなるので「ブログ画像キャプション」の記事を参考にしてみてください。
概要については、画像の詳細な情報を書いておきましょう。
概要は音声SEO対策にもなるかも
なお、概要は今後の音声SEO対策に有効かもしれません。
というのも、実際にマイクロソフトのedgeブラウザでは、画像の概要欄が読み込まれる仕様になっているからです。

実際に↑画像のように、edgeブラウザの右クリックをすると、音声で画像の概要欄が読み込まれると思うので、試しにやってみてください。
画像にキャプションがある場合には、概要ではなくキャプションが優先的に音声で読まれるようになっています。

↑の画像のように、僕のブログの画像のほとんどはキャプションを書いているので、キャプションが概要の代わりに読まれている形です。
なので、概要もキャプションもしっかりと書くようにしておきましょう。
画像のalt(代替テキスト、タイトル、キャプション、概要)の実践ガイド
それでは、↑で書いたことを理解したうえで、実践してみましょう。
以下に、東京駅の丸の内北口の画像があります。

東京駅の丸の内北口の画像を載せています。
設定としては、東京駅周辺で洋服を買うならどこがオススメ?という記事のアイキャッチ画像のalt(代替テキスト、タイトル、キャプション、概要)を書いていきます。
補足情報としては、丸の内方面にはブランド専門店、セレクトショップが多いです。
それでは、実際に考えてみてください。
- 代替テキスト→
- タイトル→
- キャプション→
- 概要→
考えついたでしょうか。
僕の場合であれば、以下のように書きます。
- 代替テキスト→東京駅周辺でブランド専門店やセレクトショップが充実している丸の内方面の画像
- タイトル→東京駅周辺でブランド専門店やセレクトショップが充実している丸の内方面
- キャプション→東京駅周辺で洋服を買うなら丸の内方面。ブルックスブラザーズなどの専門店、ユナイテッドアローズのセレクトショップが揃っている。
- 概要→東京駅を丸の内方面から写した画像
alt属性は画像としては、キャプションだけは視覚的に出るような形で、他は分かりにくいですが、実際には以下のような画像になります。

altに書き込むことは慣れなので、是非、1つの画像ごとにやっておきましょう。
ブログ画像SEOは見せ方も重要【やっておくとライバルに差をつけられるかも】
ブログ画像SEOは、画像の名前の付け方・alt属性の書き方など、基本は”検索エンジンの機械(ボット)向けに書きましょう”的な内容がほとんどです。
ですが、僕自身が行っているブログ画像SEOの方法としては、もう一つあります。
それは、画像検索する人向けのSEO対策です。
実際に画像検索する人は、通常検索よりも少ないですが、何かの方法や解説などの情報を探す時には、画像付きのサイト・ブログを求める人は多いです。
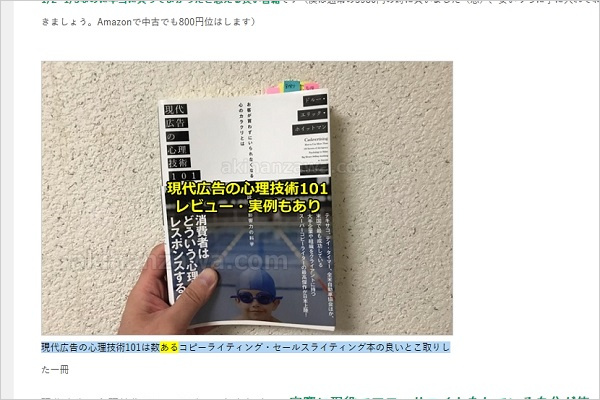
例えば、本であれば実際に購入している人の画像、文字入れされている画像は一目で目につくことが分かると思います。

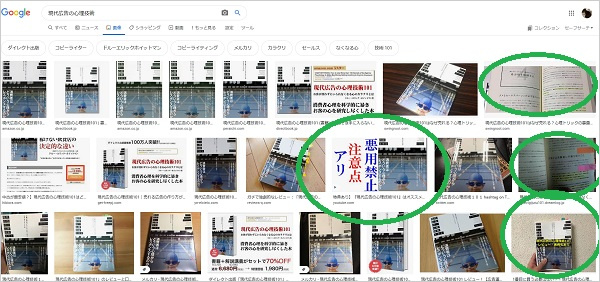
なお、「現代広告の心理技術101」というキーワードで検索した際のものですが、やはり文字入りの画像が目立つことが分かると思います。
この画像検索には、どういった検索されるかにもよりますが、大抵はブログのアイキャッチ画像が出てくることが多いです。
もちろん、画像検索だけではなく、通常の検索でGoogleのトップページに、以下のように文字入れした画像も出てくる機会もあります。

なので、視覚的な部分でのブログ画像のSEO対策はしておきましょう。
特に、アイキャッチ画像には画像検索でも入流が取れるよう、それなりに文字入れを含めた綺麗な加工をしておくことをオススメします。
基本的には、実際に自分が記事を書く際のキーワードで調べてみて、どういった色の文字や文字入れやデザインの加工をすれば、目立つかを考えておくと良いでしょう。
当然、記事毎にアイキャッチの加工をするのも結構な一苦労なので、簡単に編集できるように多少の画像の加工スキルは身につけておいた方がいいと思います。
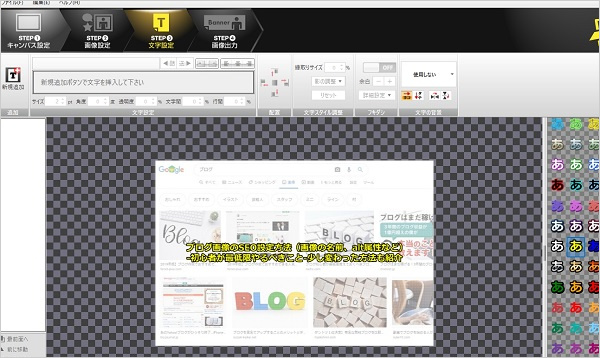
なお、僕の場合は、こういった画像検索の際にしっかりと目立つような画像加工を手早く・簡単に・そして多少オシャレにしたいがために、有料の画像編集ソフト「バナープラス
![]() 」を使っています。
」を使っています。

やってることとしては、キャプチャした画像を少し明るくして、目立つような色の文字タイトルを入れただけです。
gimpなどの無料ソフトだと、こういった画像編集するのに、細かい編集をする必要があり時間がかかりますし、またデザインもダサめです。正直、gimpは機能もイマイチ(それでも3年使ってましたが…)。
また、アドビのフォトショップだと、バナープラスの6割増しの値段もするし(バナープラスの場合は1万4,700円)、操作もよりバナープラスとgimpよりも複雑です。
※個人的にはフォトショップには挫折しました。
- gimpみたいな無料画像編集ソフトみたくダサイアイキャッチ画像を作りたくない
- ブログ画像SEOとして画像検索の流入を増やしたい
- アクセスを取りこぼさずにアフィリエイト報酬・ブログの売上を増やしたい
- 小難しいデザインは分からないけど簡単・早く・綺麗な画像の加工・編集をしたい
なので、以上のような人は「バナープラス」を活用し、”人の目を引く”ためのブログ画像のSEO最適化を行っていくことをオススメします。
いずれにしても、画像の名前の付け方、画像のaltをやっておくだけでも、ブログ画像のSEO効果はあります。
ライバルと差をつけたブログ画像のSEO対策をするなら、画像の加工・編集ささっと出来るようにしておきましょう。
ブログ画像アイキャッチの作成のコツを学ぶ
ブログ冒頭アイキャッチ画像は、記事内容を端的に伝え、さらにブログの本文まで読み続けてもらったりするために非常に重要な要素。
ブログ画像の文字入れについて学ぶ
ブログ画像には文字を入れておくと検索結果で目立ちます。特に、アイキャッチ画像を作る際には視覚的に見やすい以上に、ユーザーが気になり、クリックがされやすいような文字情報入れておくと効果的。
ブログに使う写真・画像の原則(コツ)を学ぶ
ブログの写真・画像には3つの原則(コツ)があります。めちゃくちゃ綺麗に取れとかの技術的に高いレベルを要求されるものではありません。
ブログの画像の必要性を学ぶ
結論、ブログに画像は必要です。ある広告調査では画像はブログ含めた広告に良い影響を及ぼすことが分かっています。検索エンジンで集客する場合にも、画像での視覚的な集客も行えるため、絶対に必要と言えます。
ブログ画像を挿入するタイミングを学ぶ
ブログに画像を挿入するタイミングは自由ですが、短期記憶と関係するところで言うと、3~5行文章を書くたびに画像を挿入することが望ましいです。もちろん、初心者向けに1:1のルールなどもあるので参考にしてみてください。
ブログ写真・画像の統一感について学ぶ
ブログで使う写真・画像には一定の統一感は大事です。ただ、同じような画像やデザインを施したモノを使えというわけではありません。ちょっとしたレイアウト・デザインの工夫が必要だったりします。
ブログ画像キャプションについて学ぶ
ブログに限らず画像直下にある文字は本文よりも2倍読まれていると言われています。その為、ブログの画像の下にも文字(キャプション)を必ず入れておきましょう。
ブログ画像のサイズについて学ぶ
ブログ画像のサイズに特に決まりはありませんが、黄金比を知っておくと良いかもしれません。ブログの場合、テンプレートなども変更することもあるので、黄金比のほうが潰しが効くのでオススメです。
アフィリエイトのおすすめ教材・ノウハウとツール(S評価格付け)を知る

S評価の格付けの基準はノウハウの再現性、価格以上の価値があるか、大切な人に本当に勧められるか?の3点で選んでいます。必ず購入しておくべきノウハウです。
アフィリエイトを始める際に初心者が準備・用意するも・心構えを学ぶ

アフィリエイトやアドセンスブログなどのネットビジネスを始めるにあたって、初心者の方が準備・用意するものを(ツールなど)や心構えを解説。パソコン、フリーメールアドレス、ウェブブラウザ、ネット銀行など紹介しています。
アフィリエイトの情報商材について知る

アフィリエイトの情報商材とは?という疑問について解説。そもそも情報商材の必要性や、本との違い、アフィリエイトの情報商材の大まかなジャンルなどについて語っています。
アフィリエイトの情報商材ランキングを確認する

優良なアフィリエイトの情報商材をランキング形式で紹介。WordPressテンプレートやメルマガノウハウもついているブログアフィリエイトの王道教材がおすすめです。
ブログアフィリエイトの文章ノウハウ・コツを学ぶ

ブログアフィリエイトにおけるライティングの色・装飾、画像と文章の順番、タイトルの決め方、導入文やディスクリプションの書き方などのノウハウ・コツを紹介しています。
ブログアフィリエイトSEO対策を学ぶ

ブログアフィリエイトのSEO対策について、おすすめのSEO対策本、キーワードの種類、無料ブログの活用法などを紹介しています。
ブログアフィリエイトの画像最適化を学ぶ

ブログアフィリエイトで画像の最適化は実は結構重要です。掲載する画像の見せ方のコツ、文字入れ方法、アイキャッチの作成法、そしてブログ画像のSEO対策など...画像一つとってもやることは多いです。
アフィリエイトの成約率を上げる方法を学ぶ

アフィリエイトの成約率を上げる方法は、そもそもちゃんと解析できているか?という点が大前提です。そこから初めて、報酬の発生しやすい貼り方、広告効果のある配置、ボタンの色は何色にすべきか?などの対策が生きてきます。
アフィリエイトに必要なスキルを学ぶ

アフィリエイトに必要なスキルはSEO、文章、デザインなど色々ありますが、HTML、PHPだったりも学んでおくとより稼ぎやすくなります。ただ、1~100まで学ぶ必要はなく、必要なことだけ学んでいくことをオススメします。必要なことだけを書いています。
アフィリエイトのリサーチ方法を学ぶ

アフィリエイトのリサーチには売れる商材のリサーチ、ライバルのリサーチ、そして早く稼ぐ為のニッチな需要やジャンルのリサーチがあります。加えて、得意分野がない人がアフィリエイトする上でのおすすめの案件のリサーチ法も紹介しています。
アフィリエイトのSNS活用法を学ぶ

アフィリエイトのSNSの活用は、基本はサイト・ブログに誘導する方法で行うことがオススメ。プラットフォームを媒体にしてしまうと、無料ブログのように消される可能性もあるからです。ブログ・サイトと連動させたTwitter、FacebookなどのSNSを活用したアフィリエイトの方法について解説しています。
アフィリエイトASPの比較

色々なASPがありますが、案件やジャンルごとに強い・弱いというのはあります。レンタルサーバーならこのASP、ファッション案件ならこのASPなど、具体例を出して説明しています。また、初心者向けのASPも紹介しているので参考にしてみてください。
Topへ→ブログアフィリエイトの画像最適化の極意
サイトTopへ→ブログで月1万円稼ぐ!ak式
